Using AI UX patterns
This guide catalogues the UX design patterns applicable to delivering effective AI experiences.
AI has brought with it a new paradigm moving from command to intent based inputs & some of our existing UX patterns are applicable while other completely new ones will be designed.
Real world example are useful, however abstracted examples like these allow us to focus on the core elements & interaction in each pattern, so designers & developers can evaluate & adapt them to their products context.
Step 1
Have a clear goal for what success looks like for your design. Define the workflow & it's requirements.
Step 2
Review the patterns to see which ones best fit your product & user type.
Step 3
Use this reference, along with real world examples, to align on an effective design solution.
How LLM's are different
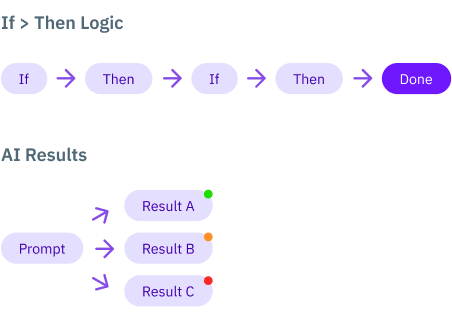
The majority of software utilises the common logic of If > Then statements which are then strung together to achieve complex tasks. Allowing us to code business logic into products for reliable & consistent outcomes.
But...
AI (LLM's) is different, the natural language models aren't hard coded, they're more like a magical black box.
Although extremely powerful, the answers these models provide aren't always accurate. The possibility of hallucinations (lies) mean that the output needs to be reviewed & interpreted by users. This will evolve as models become more reliable, but this is the key difference to consider when crafting AI user experiences.
Prompt abstraction types
The input for AI models are "simple" text prompts. While writing some text is easy enough, imbuing a prompt with an effective amount of detail, context & direction is a skill. A skill the majority of users either are not capable of or do not have the time to execute.
Like all user interfaces, we aim to abstract a complex process to make it more intuitive & usable for people.
There are 4 broad categories of prompt abstraction that potentially warrant a specific UI. These types are:
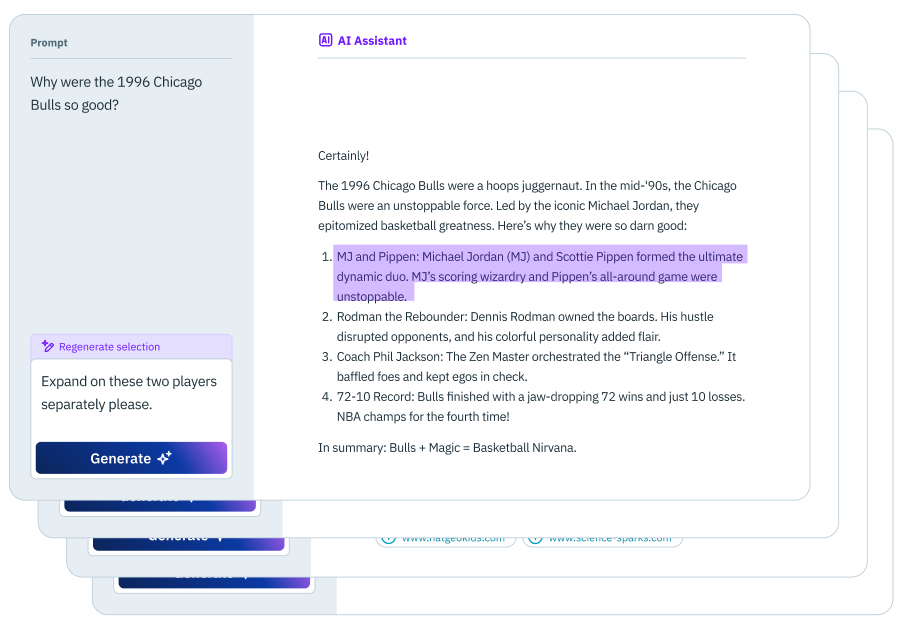
- Direct Prompt
Users input text is directly fed to the AI model without edit or addition.
- Supplemented Prompt
The user prompt is embedded into existing prompt template.
- Prompt Variables
User selections influence variables in existing prompt template.
- Variable Composition
Larger prompt sections are conditionally included or omitted.
FAQ's
How do I use this guide?
Like all user interface patterns each one is optimised for a particular context or user type. It's important to have your individual requirements defined so you them to them to then assess what which pattern may work best for your product.
Are these designs complete?
No, these are simplified mockups to simply illustrate a UI pattern and how it's core elements interact.
The constituent elements could be presented in a sidebar area, inline with other UI elements, in a modal or however your product needs to present them to best support your users.
Can I have access to the Figma files?
As these UI examples are meant to present the key UI elements as a conversation reference the particular layout or atomic elements aren't meant to be used directly. However, sharing is caring, email me at luke@lukebennis.com and I can share them with you.
Does this help me with my AI strategy?
No, these patterns represent options for interface designs once you know you're implementing an AI feature & understand you're project and user requirements.
Feedback
I'd love your feedback. Did I miss a pattern? Does somethign need correcting?
This reference guide was made by one curious designer in their spare time. If you've got feedback, don't hesitate, email me at luke@lukebennis.com.